Another useful trick in LabVIEW using the user32.dll is to simulate keys being pressed on the keyboard. I haven’t come across the need very often, however when using console applications, it can be necessary.
I ran into this problem while running a console application that runs a GPS simulator. Getting the application to run was easy and when the simulated trip is complete, the console closes automatically. The problem came in when I wanted to stop the controlling LabVIEW application. When I stopped the LabVIEW application and if the console was still running, I needed to close it and wanted to do it all in one step, instead of forcing the user to stop the LabVIEW application AND close the console window.
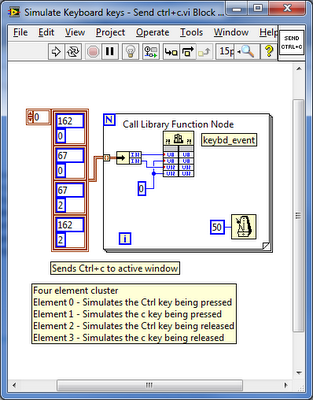
After some research I found out that the user32.dll has a keyboard event method so I decided to use that. I first had to make the console window active, find out how here, and then I would run this application as a sub-vi to simulate a Ctrl+C which was needed to stop the GPS simulation and close the console.
What happens is that the two integers need to be passed to the dll. The first element is the decimal representation of the ASCII character that needs to be simulated and the second is what motion the button makes.
EG: 162 is represents the Ctrl key and 67 is the decimal representation for the ASCII uppercase C. The second integer that is passed to the dll is used to decide what the button is doing. 0 Simulates that the button is being pressed and 2 simulates that the button is being released.
Therefore, by writing each cluster to the dll in a for loop with 50ms delay between loops, Ctrl+C is written to the active console window which will stop the GPS simulation and close the window.
To download the example VI, use this link.
Greg