Knowing how to include C# libraries into a LabVIEW project can be a very useful tool. There are many reasons why you would want to include C# dll’s into a LabVIEW project but the two that come up most often for me is reusing legacy code that was initially written in C# and writing a C# wrapper when wanting to use a third party driver or library.
Sometimes it’s easier to write the wrapper in C# and then implement the library directly in LabVIEW. When interfacing directly to a third party driver/library, the LabVIEW code to accomplish a relatively simple task can be very messy and cumbersome to read; hence the C# wrapper with simple implementation in LabVIEW is my preferred method. This is how I made my LabSSH and LabSFTP libraries.
This post is going to cover the process of creating a C# Class Library, creating a C# Form Application to test the library and then finally how to bring it in to LabVIEW. The example that I have used is a very simple counter class. This class will either count up or count down between an upper and a lower limit. The delay between counts can also be set.
When the counter increments or decrements, the current value will be passed to the calling application (Form Application or later LabVIEW Application) using a callback event.
For each section I have created a walk through video instead of a formal tutorial. I find videos easier to follow and you can see the steps to follow a bit easier.
Please note the linked videos are not meant to have sound.
Creating the C# class library
First we need to cover some definitions:
- Delegate – A delegate is a type that represents references to methods with a particular parameter list and return type. (Read the full definition here)
- Event – Events enable a class or object to notify other classes or objects when something of interest occurs. (Read the full definition here)
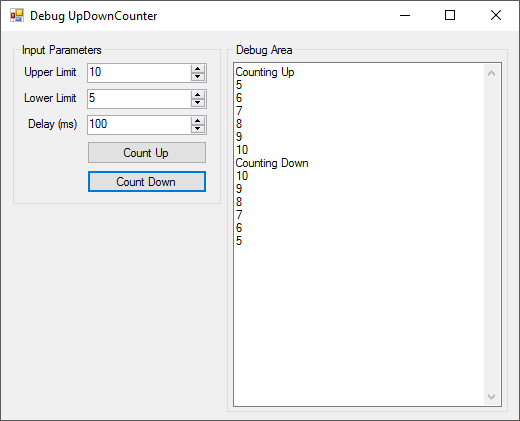
Creating a C# Form Application to test the library
Adding a form application to your solution allows you to test the library in the environment that it was written. I prefer this to testing directly in LabVIEW as each time a new version of the dll is compiled, LabVIEW needs to be restarted.
By testing the dll in C#, you can get immediate feedback to your dll development. If there are problems with the dll when you move to LabVIEW, you know that the functionality is working so the problem is more than likely in the LabVIEW implementation.

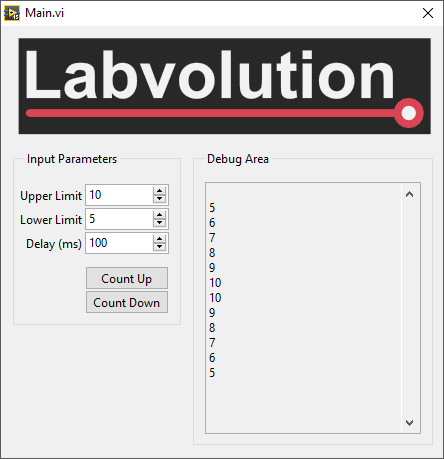
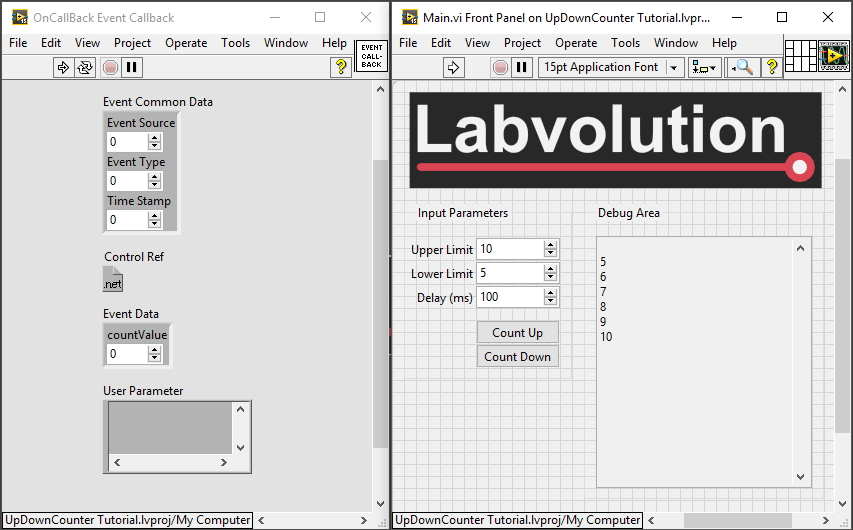
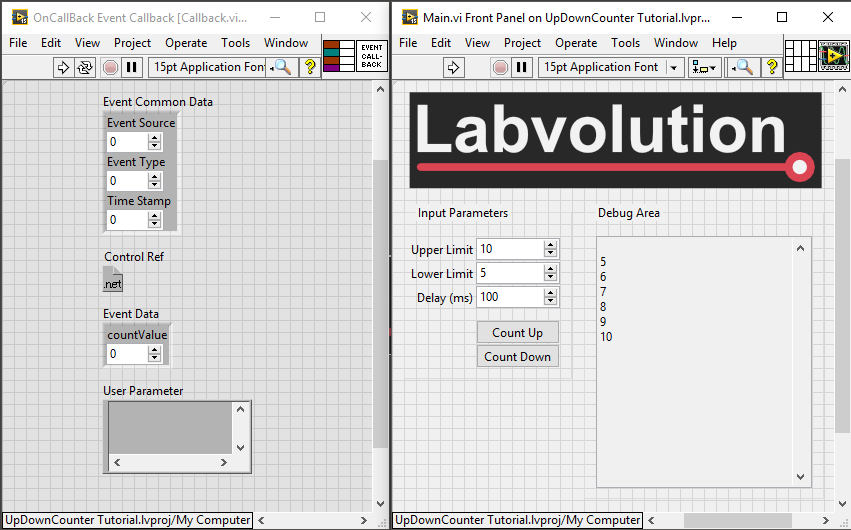
Implementing the library in LabVIEW
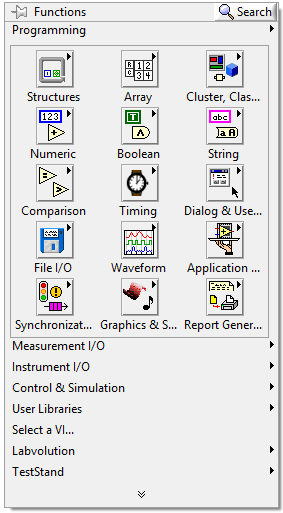
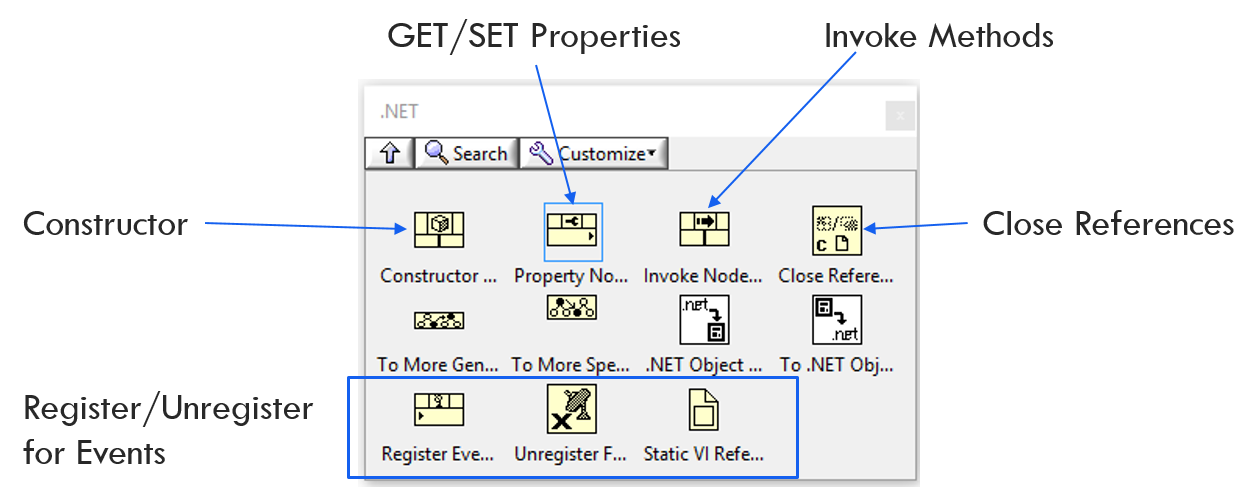
The .NET objects can be found in the Connectivity section of the functions palette.


A common bug in LabVIEW is that the callback vi remains reserved for execution even once the references are closed, the event has been unregistered and the application has been stopped.

A way to get around this is to include an invoke node once all the references have been closed. Right click on the invoke node and select the following: Select Class >> .NET >> Browse >> mscorlib (4.0.0.0) >> System >> GC >> [S]Collect()
As soon as this method is placed on the block diagram, the callback event vi will no longer be reserved for execution.

In summary, this is a very simple implementation of creating a C# Class Library, testing it using a C# Form Application and then using the Class Library in a LabVIEW project.
You can download the C# and LabVIEW source below and as always if you have any questions, please get in touch.
Download LabVIEW and C# Class Library
Greg